* HTML 목차
1. 웹 호스팅
: 내가 만든 콘텐츠를 전 세계 누구나 사용할 수 있도록 하는 것
* 방법
1. 웹서버 운영
2. 웹호스팅 업체 이용
2. 웹호스팅 (web hosting)
- 서버를 제공하는 업체를 이용
- 필요한 웹호스팅을 찾아내는 능력이 중요
- 쉬움

1. 용어
- 호스트 : 인터넷에 연결된 컴퓨터
- 호스팅 : 호스트를 빌려주는 사업
- 웹호스팅 업체 : 웹서버를 전문적으로 빌려주는 비즈니스
2. free static web hosting (추천)
- https://bitballoon.com
- http://neocities.org
- Azure Blog, Google Cloud Storage, Amazon S3
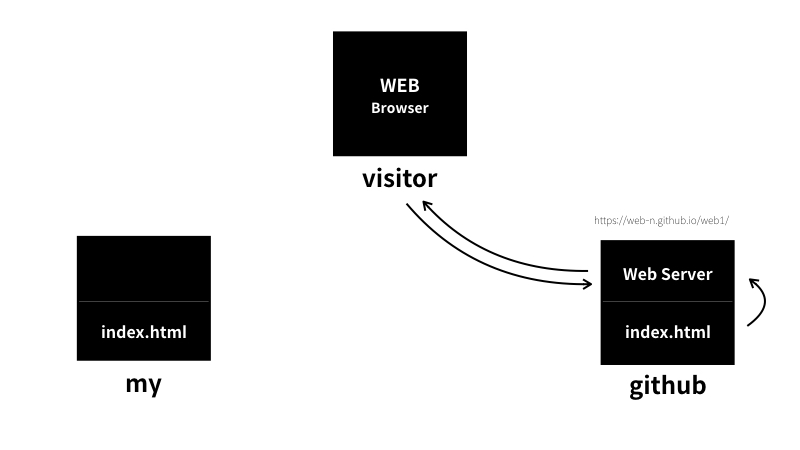
3. 실습: github
GitHub: Let’s build from here
GitHub is where over 100 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and fea...
github.com
1) 회원 가입
2) 저장소(repository) 생성
- 프로젝트 이름 설정
- 공개(public) 설정
3) 작업 파일 드래그
4) Commit change 버튼 누르기
5) [Settings]-[Pages] 선택
6) [Branch]를 [main] 또는 [master]를 선택
7) [Save] 클릭
8) 주소 누르면 웹페이지 보임
* 예시
3. 웹서버 운영 (web server)
- 컴퓨터에 직접 설치
- 어려움
1. 조건
- 컴퓨터가 항상 켜져 있어야 함
- 외부로 정보를 전송할 수 있게 설정 필요
2. 웹서버
- Apache, IIS, Nginx
3. 실습: Live server
- VSC 확장 기능
1) 설치
2) 오른쪽 하단 [Go Live] 클릭
- Port : 5500 표시
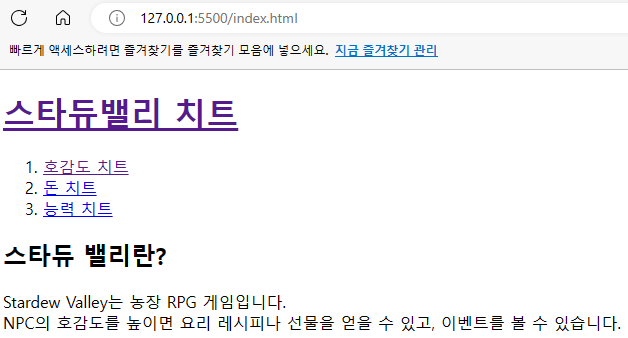
- http://127.0.0.1:5500/ 주소로 웹페이지 실행

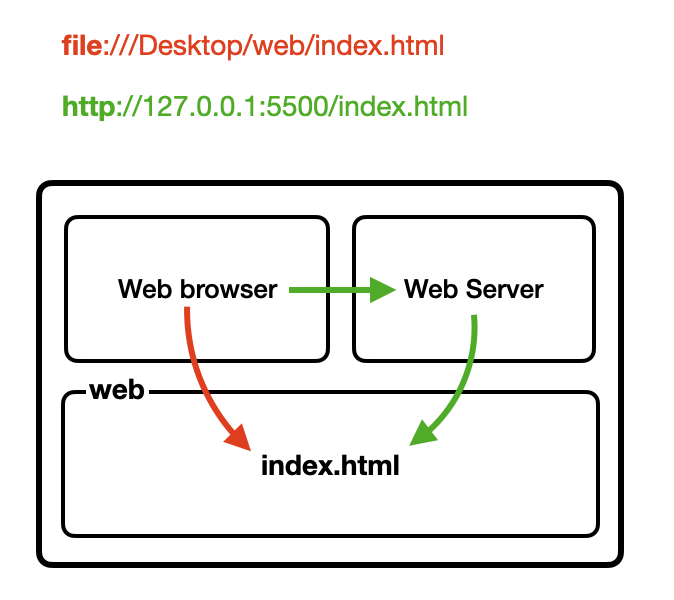
4. 주소 비교
- 빨간색: 파일 찾기로 열기
- 초록색: 웹서버 통해서 열기

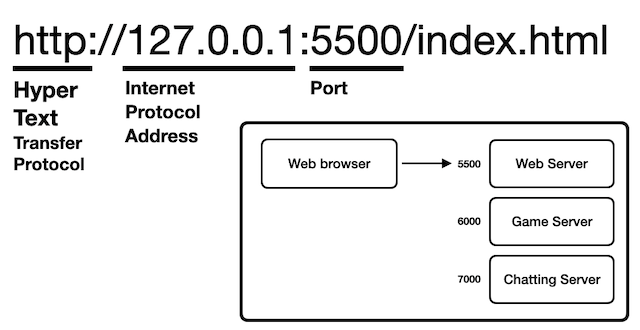
5. 웹서버 접속 주소
- http : 통신규약
- 127.0.0.1 : 인터넷에서 사용하는 주소
- 포트 : 컴퓨터에 여러 개의 서버가 동작하고 있을 때 서버를 구분

6. 실습: 통신 (스마트폰 웹브라우저 - 컴퓨터 웹서버)
1) 같은 네트워크에 연결
2) VSC 확장 기능인 ip address 설치
- 오른쪽 하단에 표시된 주소로 접속
3) 우측 하단을 확인하고 주소를 웹브라우저에 입력해서 접속
- ex) http://172.30.1.8.:5500/
4) 테스트 결과

4. 정적과 동적 사이트
1) 정적
- html : 웹브라우저가 해석
- 서버 쪽에서 특별히 해줄 일이 없음
2) 동적
- php, python, ruby, java 등
'프론트엔드 > 생활코딩' 카테고리의 다른 글
| [생활코딩] CSS 목차 (0) | 2023.11.05 |
|---|---|
| [생활코딩] HTML 6. 부록 정리 (0) | 2023.11.05 |
| [생활코딩] HTML 4. 원시웹과 서버 (0) | 2023.11.05 |
| [생활코딩] HTML 3. 웹사이트 만들기 (0) | 2023.11.05 |
| [생활코딩] HTML 2. 태그 (0) | 2023.11.05 |



