* [생활코딩] CSS 목차
* 미디어 쿼리를 이용해서 다양한 크기의 스크린에 맞는 디자인하기
1. 반응형 디자인 (= 반응형 웹, Responsive Web)
- 화면의 크기에 따라 웹페이지의 각 요소들이 반응해서 최적화된 모양으로 바뀌는 것
2. 미디어 쿼리 (Media Query)
- 반응형 디자인을 위한 기능
1. 실습 : max-width
1. 결과


- 의도: 가로길이가 800px보다 작아지면 화면에 안 나옴
2. 코드

- 가로가 800px보다 작아지면 안 보이도록 설정
2. 실습 : min-width
1. 결과


- 의도: 가로길이가 800px보다 커지면 화면에 안 나옴
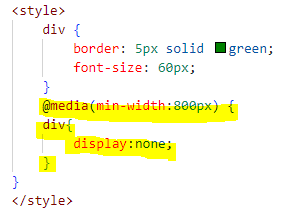
2. 코드

- 가로가 800px보다 커지면 안 보이도록 설정
3. 실습 : 미디어쿼리 활용
1. 결과


- 800px 보다 가로폭이 작을 때: 선 없애고 그리드 해제
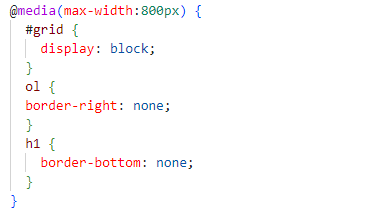
2. 코드

- style 태그 내부에 media 코드 추가
'프론트엔드 > 생활코딩' 카테고리의 다른 글
| [생활코딩] CSS 11. 웹사이트 만들기 (디자인 강화) (0) | 2023.11.05 |
|---|---|
| [생활코딩] CSS 10. 코드 재사용 (0) | 2023.11.05 |
| [생활코딩] CSS 7. 그리드 (레이아웃 제작) (0) | 2023.11.05 |
| [생활코딩] CSS 6. 박스 모델 (레이아웃 제작) (0) | 2023.11.05 |
| [생활코딩] CSS 4. HTML 태그의 크기 (0) | 2023.11.05 |



