1. 객체 (object)
: 인덱스로 문자를 사용하고 싶다면
= 연관배열 (associative array), 맵(map), 딕셔너리(dictonary)
object.function() {};- 순서 없이 정보를 저장
- 이름이 있는 정리정돈 상자
- 관련 있는 함수와 변수를 그룹핑
- 폴더 느낌
2. 객체 vs 배열
| 배열 | 객체 | |
| 순서 | O | X (이름 O) |
| 정의할 때 | 대괄호 | 중괄호 |
| 값을 불러오는... | 인덱스 coworkers[0] |
키 coworkers.programmer |
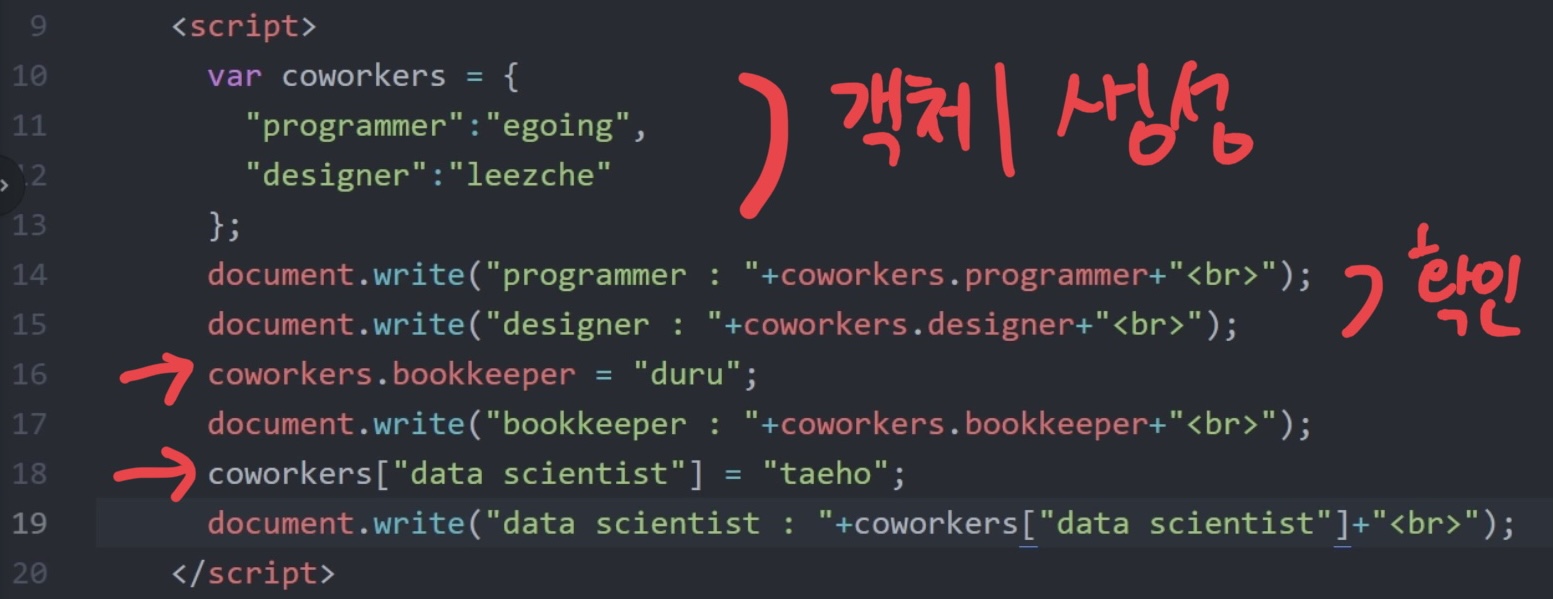
3. 실습 : 객체 생성 및 확인
1. 결과

- 의도 : coworkers 객체 생성하고 데이터 입력
1) programmer : egoing
2) designer : leezche
3) bookkeeper : duru
4) data scientist : taeho
2. 코드

- 키로 쓸 단어에 띄어쓰기가 있다면 대괄호로 묶기
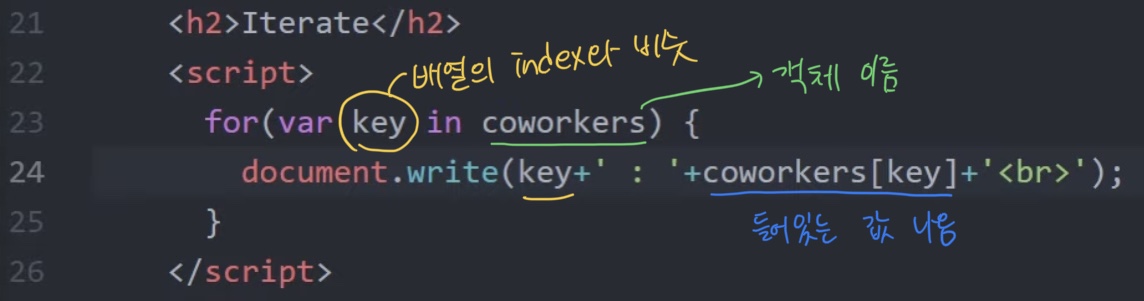
4. 데이터 순회
for .. in- 검색어 : javascript object iterate
1. 키 (key)
- 배열문의 index와 흡사
ex) programmer, designer,...
2. 실습
1. 결과

- 의도 : for .. in 사용해서 모든 데이터 출력하기
2. 코드

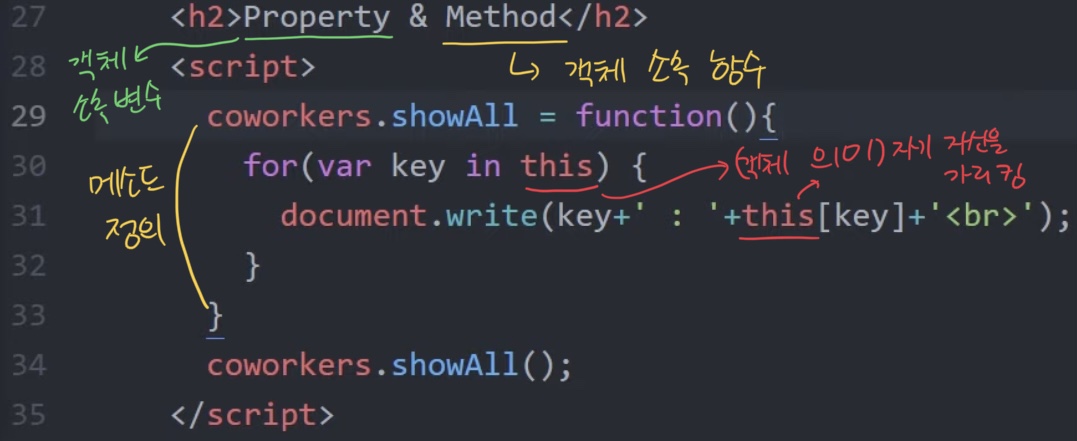
5. 속성과 메소드
1. 정의
1. 속성 (프로퍼티, property)
: 객체에 소속된 변수
2. 메소드 (method)
: 객체에 소속된 함수
2. 실습
1. 결과

- 의도 : 객체에 들어있는 모든 데이터 확인
- showAll 함수에 대해 나오는 게 싫다면 조건문으로 출력 안 되게 설정해야 함
2. 코드

* 객체
- 함수를 담을 수 있음
* this
- 자기 자신을 가리킴
- 객체 이름 바꿔도 OK
6. 활용
var Body = {
setColor : function(color) {},
setBackgroundColor : function(color) {}
}
var Links = {
setColor : function(color) {}
}- 객체의 생산자가 되어 보기
'프론트엔드 > 생활코딩' 카테고리의 다른 글
| [생활코딩] JavaScript 11. 라이브러리와 API (0) | 2023.11.10 |
|---|---|
| [생활코딩] JavaScript 10. 파일로 쪼개기 (0) | 2023.11.10 |
| [생활코딩] JavaScript 8. 함수 (0) | 2023.11.10 |
| [생활코딩] JavaScript 7. 문장 (Statement) (0) | 2023.11.10 |
| [생활코딩] JavaScript 6. 연산자 (0) | 2023.11.10 |



