* [생활코딩] CSS 목차

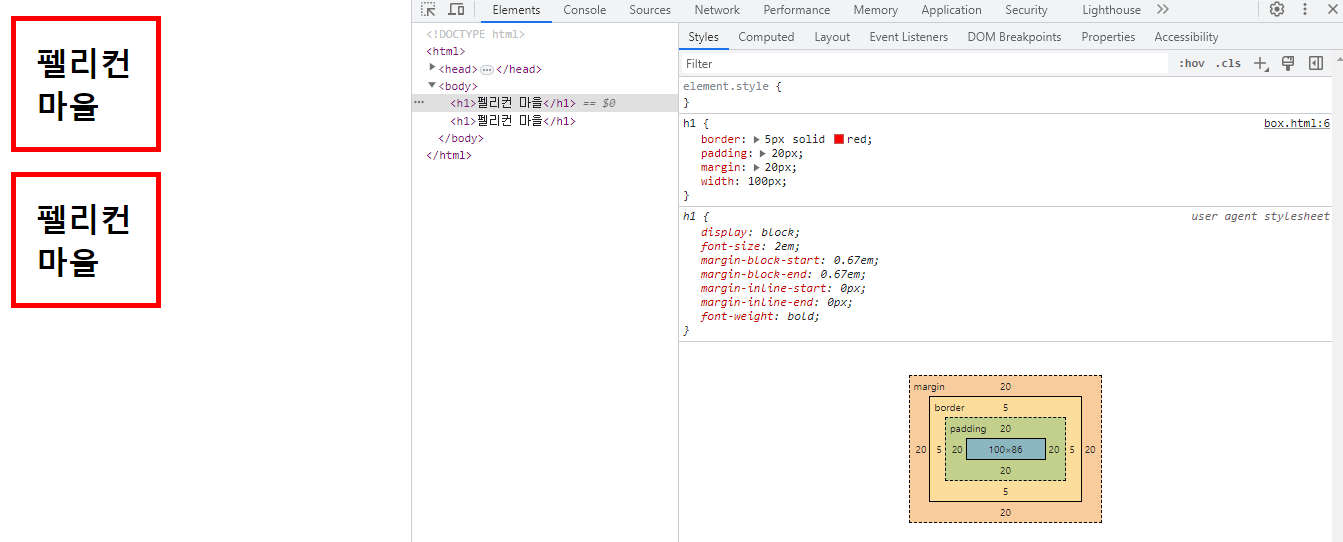
1. 웹페이지 분석
- F12 클릭
- 궁금한 부분 클릭
- Style과 Computed 탭에서 세부사항 확인
2. 코드 확인
- 오른쪽 클릭 - [검사]
3. 장치모드 해제
- Ctrl + Shift + M
4. 중단점 설정 (break point)
- Source 탭
- 마우스로 라인 번호 클릭
* 콘솔 창 활용
'프론트엔드 > 생활코딩' 카테고리의 다른 글
| [생활코딩] HTML 1. Visual Studio Code 사용법 (0) | 2023.11.07 |
|---|---|
| [생활코딩] CSS 8. Can I Use (웹 기술 통계 확인) (0) | 2023.11.05 |
| [생활코딩] CSS 11. 웹사이트 만들기 (디자인 강화) (0) | 2023.11.05 |
| [생활코딩] CSS 10. 코드 재사용 (0) | 2023.11.05 |
| [생활코딩] CSS 9. 미디어 쿼리 (MediaQuery) (0) | 2023.11.05 |



