1. 이벤트 (event)
: 웹브라우저 위에서 일어나는 사건
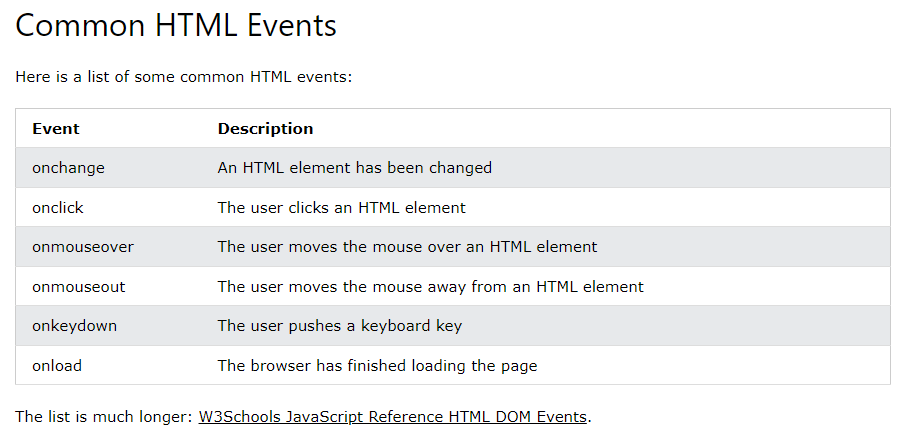
2. 웹브라우저에서 일어날 수 있는 이벤트?

- 검색어: Javascript event
* 링크
(https://www.w3schools.com/js/js_events.asp)
JavaScript Events
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
3. 실습 : 경고창
1. 결과

- 의도: hi 버튼을 누르면 경고창에 hi라고 나오게 만들기
2. 코드

- alert: 경고창
* onclick 속성
: 어떤 이벤트가 일어났을 때, 어떤 JS가 실행되도록 하는 것
- 속성값은 JavaScript 코드
- 속성 값을 웹브라우저가 기억하고 있음
- 사용자가 클릭했을 때 JS 문법을 해석해서 웹브라우저가 동작
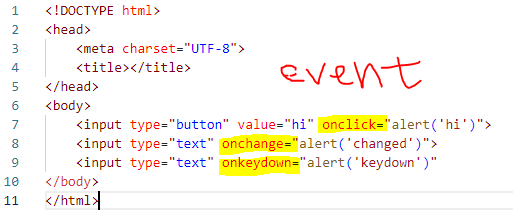
4. 실습 : 버튼, 텍스트 상자
1. 결과
| 1. hi 버튼 - 경고창 : hi |
 |
| 2. 첫 번째 text 상자 - 내용 변경시, changed |
 |
| 3. 두 번째 text 상자 - 아무거나 치면, keydown |
 |
2. 코드

- on으로 시작하는 속성들: event
'프론트엔드 > 생활코딩' 카테고리의 다른 글
| [생활코딩] JavaScript 6. 연산자 (0) | 2023.11.10 |
|---|---|
| [생활코딩] JavaScript 5. 자료형 (0) | 2023.11.10 |
| [생활코딩] JavaScript 3. Script 태그 (0) | 2023.11.10 |
| [생활코딩] JavaScript 2. 콘솔 (0) | 2023.11.10 |
| [생활코딩] JavaScript 1. 등장 배경 (0) | 2023.11.10 |



