1. 자료형 (데이터 타입, Data type)
1. 종류

- String : 문자열
- Number : 숫자
- Variable : 변수
- Boolean : 불리언
- Array : 배열
- Function : 함수
- Object : 객체
2. 숫자 (Number)
1. Math.
- 승, 반올림, 올림, 내림, 제곱근, 랜덤 등
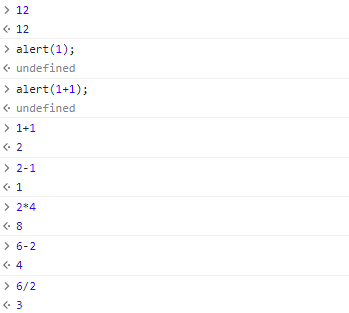
2. 실습 : Number
- 그냥 적으면 됨
- 산술 연산자: + - * /

3. 문자열 (String)
1. 이스케이프 (escape)
: 단순히 문자로 해석하도록 사용할 때
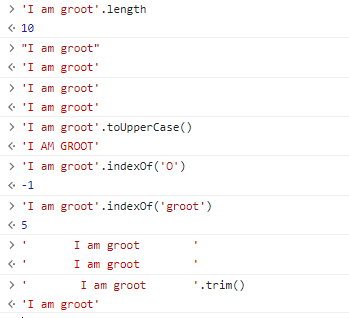
2. 실습 : 문자열
- ' '나 " " 안에 적기
- 큰 따옴표는 큰 따옴표로, 작은따옴표는 작은따옴표로 끝내기

* indexOf()의 결과
- -1 : 찾는 값이 없음
- 단어를 넣었을 때는 돌아온 숫자에서 단어가 시작한다는 뜻
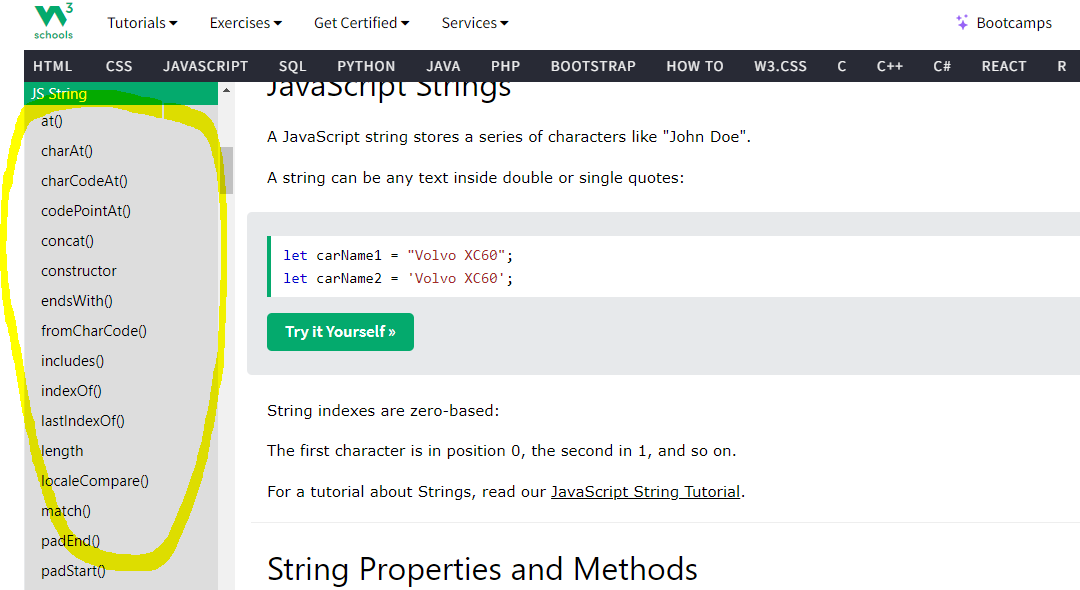
1. 속성 알아보기

왼쪽을 살펴보면 여러 property가 나와있습니다.
- 검색어 : javascript string reference
1)
JavaScript String Reference
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
2)
String - JavaScript | MDN
The String object is used to represent and manipulate a sequence of characters.
developer.mozilla.org
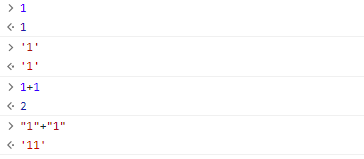
4. 문자 vs 숫자

- 1 : 숫자 1
- "1" : 문자열 1
- "1"+"1" : 문자열 1과 문자열 1을 이어서 11로 표현
5. 변수와 상수
- =는 대입연산자

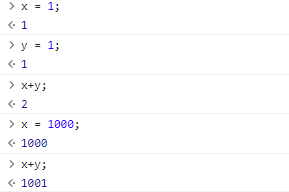
1. 변수 (variable)
: 값을 담는 컨테이너
- 값을 유지할 필요가 있을 때
ex) x, y
- 변수 앞에 var을 붙여주면 더 좋음
- 코드의 재활용성 높여줌
2. 상수 (constant)
- 바뀌지 않음
ex) 1, 2
3. 실습 : 변수 활용
1. 결과

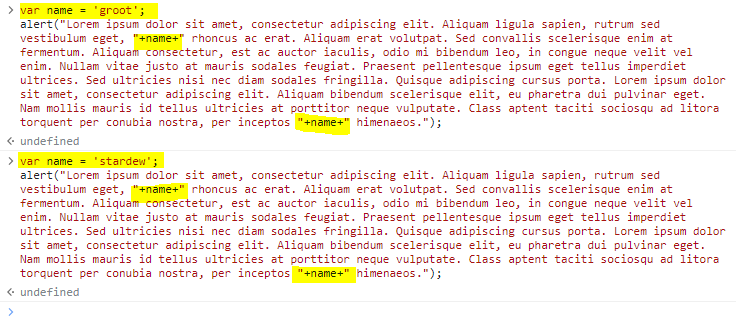
- 의도: 바뀌는 부분을 변수로 설정
- 변수 하나를 설정해서 전부 바꿀 수 있음
ex) name = 'groot'
- 문자열에 "+name+" 삽입
2. 코드

6. 블리언 (boolean)
- 값이 true, false로 2개
1. 블리언의 대체제
- false : 0
- true : 0이 아닌 값
2. false로 간주되는 데이터형
- 빈 문자열 : ' '
- undefined
- 값이 할당되지 않은 변수
- null
- NaN
'프론트엔드 > 생활코딩' 카테고리의 다른 글
| [생활코딩] JavaScript 7. 문장 (Statement) (0) | 2023.11.10 |
|---|---|
| [생활코딩] JavaScript 6. 연산자 (0) | 2023.11.10 |
| [생활코딩] JavaScript 4. 이벤트 (0) | 2023.11.10 |
| [생활코딩] JavaScript 3. Script 태그 (0) | 2023.11.10 |
| [생활코딩] JavaScript 2. 콘솔 (0) | 2023.11.10 |



